Philips
Sleep & Respiratory Care
User Experience Designer

6. 2021 - 10.2022 | Pittsburgh, PA
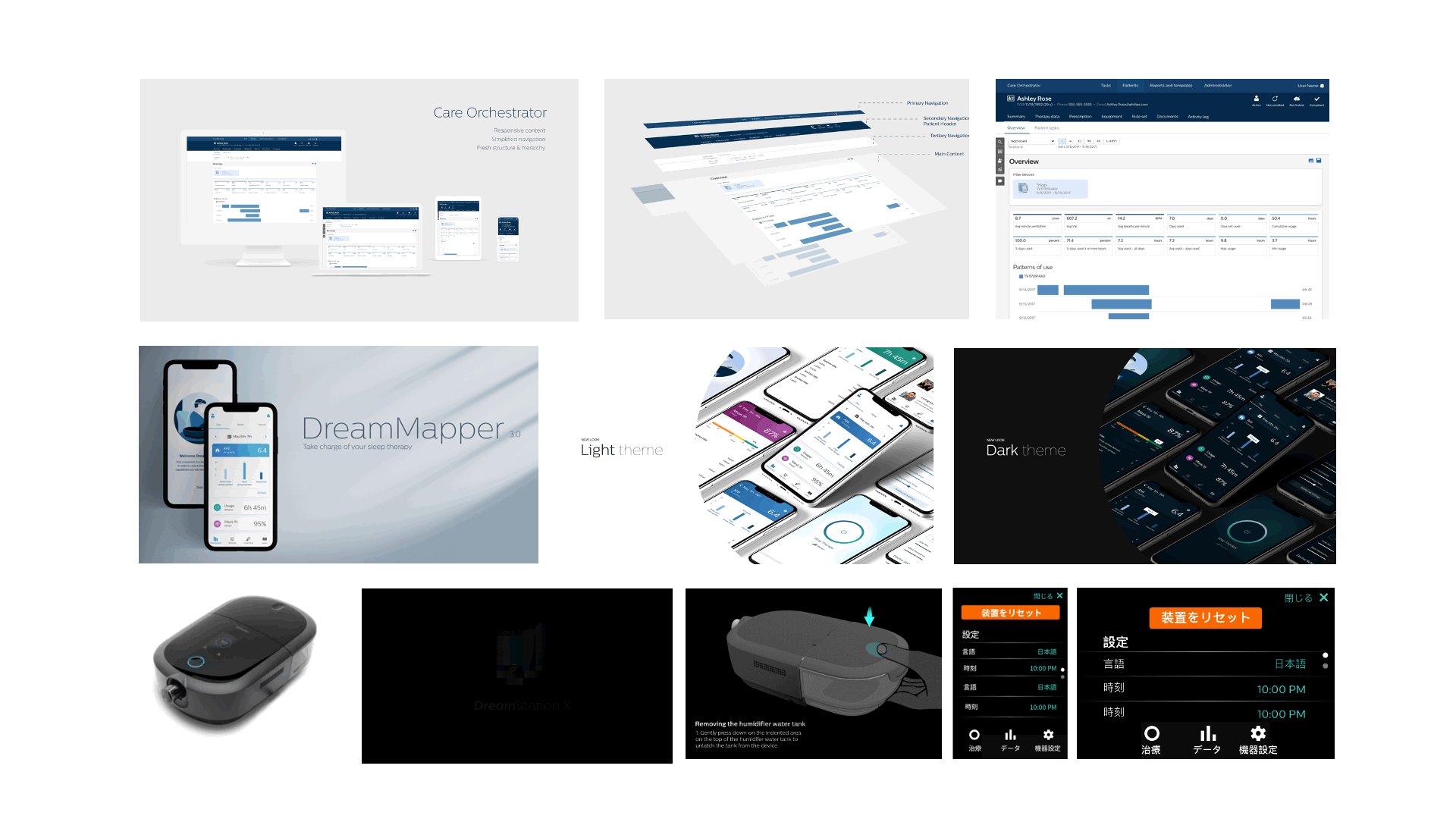
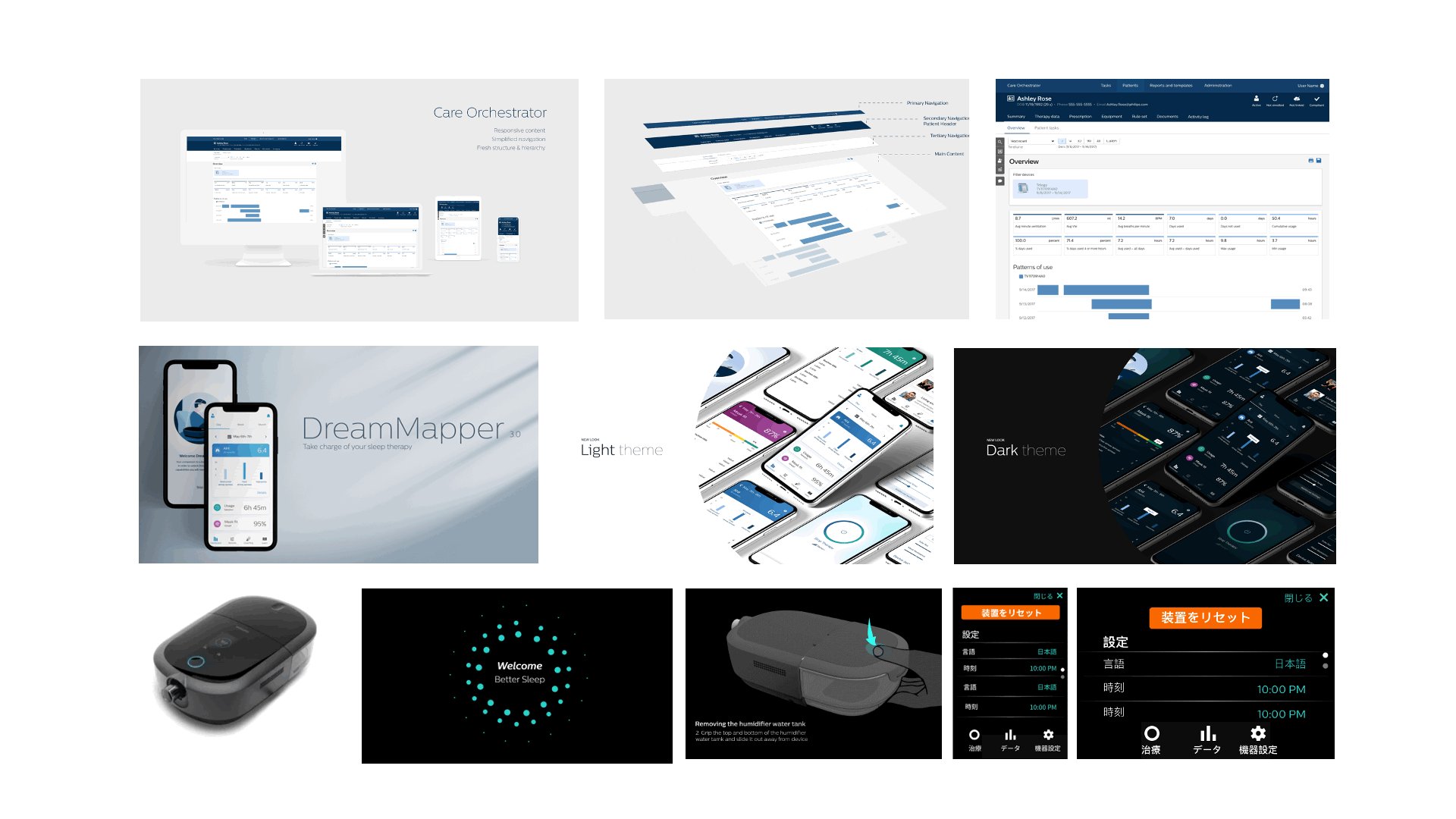
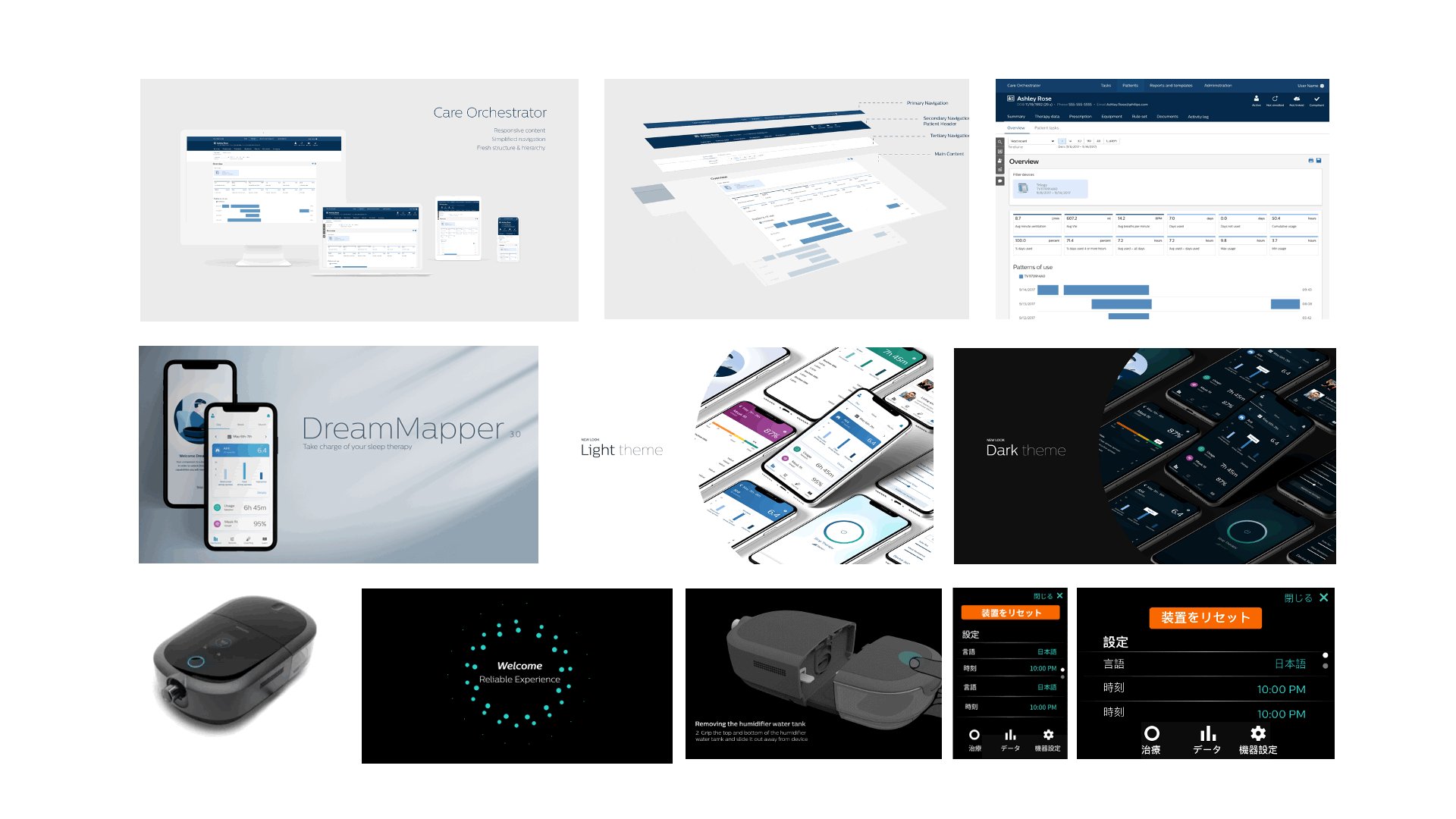
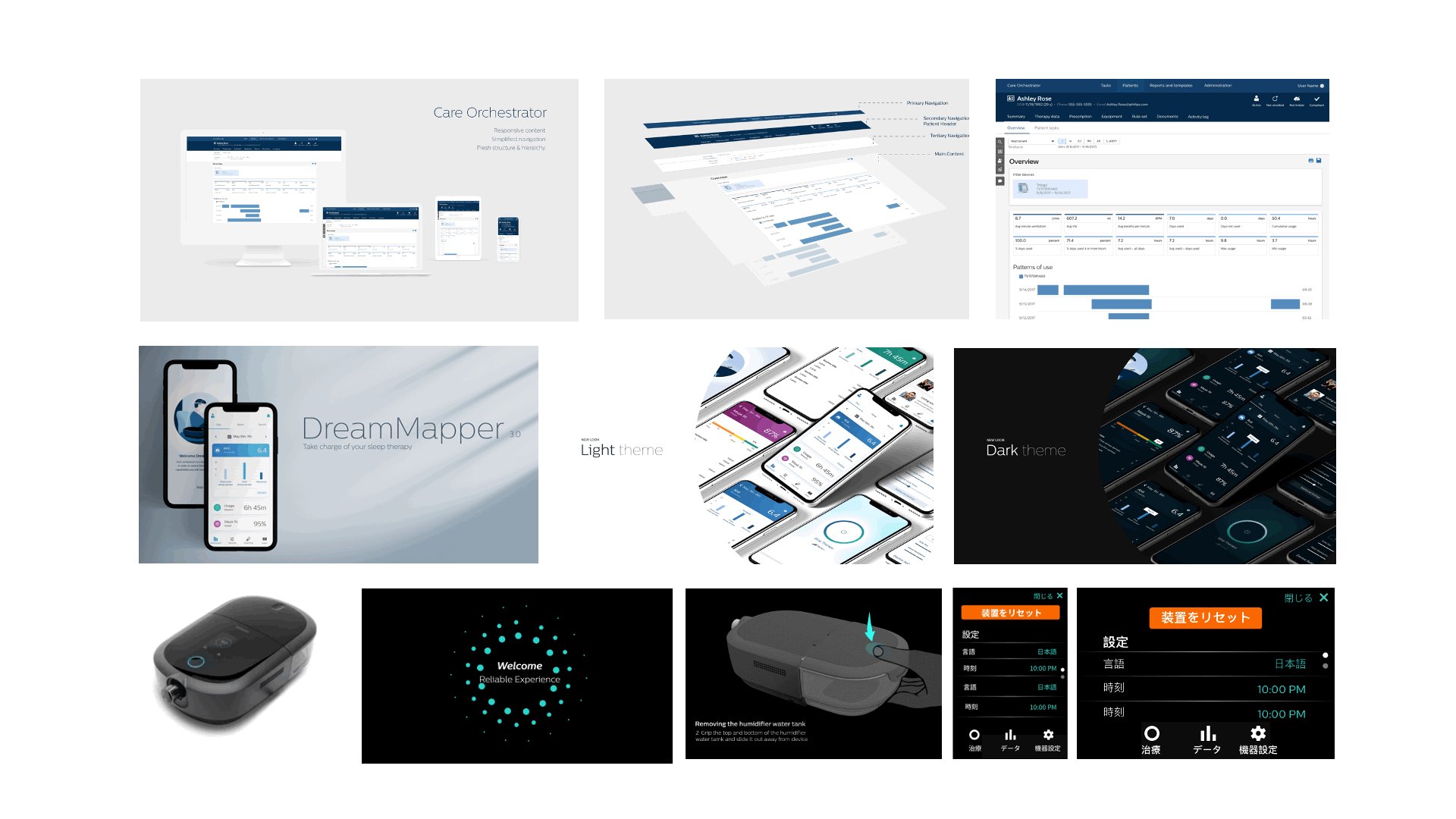
Case Study 1 - Care Orchestrator
Sleep and Respiratory Care Management System
Care Orchestrator is our breakthrough cloud-based application that connects homecare providers, physicians, and payers with patients – across the entire health continuum. It gives you the power and flexibility to optimize care for your sleep and respiratory patients.
UX Design Team
Stephan Morgan, Stefania La Vattiata
Roles & Responsibilities
– Analyze required information to form a relevant understanding of context (domain. business, market, etc)
- Responsible for guiding the creation of prototypes and information architectures, and functional designs for application wireframes.
-Contribute to the outcome by advising multiple project members -engineers, developers and stakeholders use the agile way.
-Develop and visualize (sketching, prototyping) to define and articulate design insights.
- Align with a design language system (DLS) to improve branding.
- Collaborate with Product Owners and Scrum masters using Agile frameworks (Sprint, PI, Story) to support rapid implementation and testing of new features and enhancements.

Case Study
Care Orchestrator Patient Header Improvement

Way of Working
Agile

Request
-
Redesign CO patient header and navigation to better align with Philips DLS.
-
Explore different ways to improve the current CO navigation experience.

Define - Problems
-
Information architecture
-
Content structure

Define - Paint Poionts

Design Principles

Design Exploration
-
Information architecture
-
Content structure


Ideations - Usability Testing
Approach 1


Feedback from Users:
Approach 2

Feedback from Users:

Final Design
-
Responsive content
-
Simplified navigation
-
Fresh structure & hierarchy


Design Comparison
Current VS New Patient Header & Navigation





Design hand off - Pixel perfect Design
-
Design components
-
Design specs
-
Design states

@prScreenXs: 320px;
@prScreenSm: 768px;
@prScreenMd: 960px;
@prScreenLg: 1366px;
@prScreenXl: 1455px;


Promotional Video
Results - Metrics of success

All of my work is under an NDA, so please reach out to me personally if you have any questions regarding my work and also coffee chat anytime!